为什么JS调用尽量放到网页底部?
这是前端性能优化常见题,今天,通过整理各大网站上的相关文章来回答一下这个问题。
浏览器渲染流程
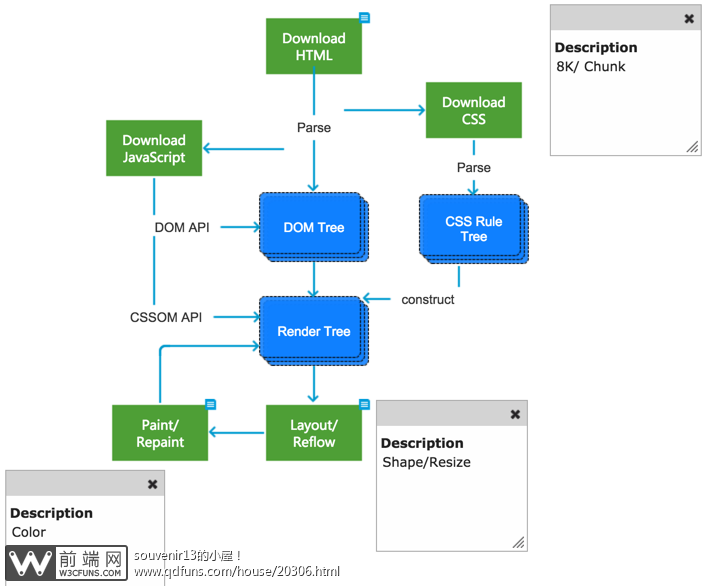
首先了解浏览器渲染页面的工作流程: 浏览器加载页面的工作流程-from知乎

渲染引擎逐行解析HTML,为了尽快将页面呈现出来,它不会等到HTML都被解析完才创建并布局Render Tree。它会在处理后续内容的同时把处理过的局部内容先展示出来。
之前理解有误,外部JS并不是浏览器逐行解析到script后再向服务器发起请求的,而是浏览器请求到HTML代码后,在生成DOM的最开始阶段,并行发起css、图片、js的请求,无论他们是否在HEAD里。但是JS的执行顺序是根据浏览器解析script标签顺序来的,因为JS引擎(负责对JS的解析与执行)是单线程的,所以JS的执行势必会对DOM Tree的构建造成阻塞。
为什么JS调用尽量放到网页底部?
了解了以上背景知识后,对该问题进行解答:为什么JS调用尽量放到网页底部?
- JS的下载和执行会阻塞DOM Tree的构建,对于在首屏范围内的HTML代码段里的script标签会截断首屏内容,造成首屏大片空白从而影响网站的用户体验。
- 如果JS中有对DOM的操作并且没有把这部分代码放入document.ready接口内,那么,当JS执行的时候DOM 可能还未加载完,这样便会出错。比如:对按钮绑定点击事件 这时候按钮还没被渲染出来 对他绑定就会出现问题
(这里的首屏时间指的是浏览器第一次painting的时间。首屏内容的显示可以是不完整的。)
相关学习文档:
- JS 调用尽量放到网页底部?-from知乎
- 一定要放在 Body 的最底部么?聊聊浏览器的渲染机制
- 聊聊浏览器的渲染机制(含示例)
- 浏览器是怎样工作的:渲染引擎,HTML解析(连载二)-from携程设计委员会
存在的疑问
在学习这些文档过程中,遇到了很多不能理解的点:
- 为什么script标签的位置不一定会影响首屏时间?
对于顶部的script,肯定会阻塞浏览器对之后的HTML解析,这种情况下不就影响首屏时间了吗? - 为什么放到网页顶部的JS不一定阻塞页面渲染?
除了首屏看得见的资源(主要是图片资源)外,其他资源一律需要通过js来控制,而不能随意地发起http请求(包括首屏看不到的资源)。按照这个原则,js只能放在body标签闭合之前,并且js逻辑不能随意书写!
js对其他资源的控制,需要对部分资源请求进行延时,因此将script尽可能放到底部可以防止阻塞的产生。
《高性能网站建设指南》的相关笔记:
前端初学者,还有很多不懂得地方,望大神们指导!
