script标签属性defer和async的区别
感觉《JavaScript高级设计程序》书中对defer和async的描述不是很清楚,于是又翻阅了一些相关资料来学习,以下是我的相关学习笔记。
比较三种情况:
- 没有defer、async
- 有defer
- 有async
第一种情况下,浏览器解析到script时,会停止对之后内容的解析,立即加载JS,加载完毕后立即执行,执行完毕后再继续解析之后的内容。
第二种情况下,浏览器立即加载JS的同时不会停止对之后内容的解析,然而对JS的执行会延迟到页面完全解析完之后。
第三种情况与第二种情况的区别在于,JS加载完毕后会立即执行(异步执行),所以很有可能不是按照原本的顺序来执行的。
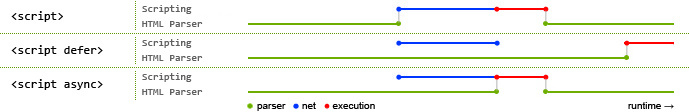
以下图片能够通俗易懂地了解三种情况的区别: 
- 注1:
在使用async时,要明确外联脚本之间的没有依赖关系。以免脚本异步执行,引发错误。 - 注2:
无论使用defer还是async属性,都需要首先将页面中的js文件进行整理,哪些文件之间有依赖性,哪些文件可以延迟加载等等,做好js代码的合并和拆分,然后再根据页面需要使用这两个属性。
接着,
聊聊defer和async的具体特征:
- 相同之处:
- 加载文件时不阻塞页面渲染
- 对于inline的script无效
- 使用这两个属性的脚本中不能调用document.write方法
- 有脚本的onload的事件回调
- 不同之处:
- HTML4.0定义了defer;HTML5新定义了async
- 执行时间不同:defer是当文档完全解析完后执行脚本;async是加载完脚本立即执行。
文献参考:
